您现在的位置是:网站首页> 编程资料编程资料
WebKit中可用的CSS高级特性_CSS教程_CSS_网页制作_
![]() 2021-09-09
1163人已围观
2021-09-09
1163人已围观
简介 网页制作Webjx文章简介:WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。 使用在WebKit中可用的CSS高级特性,可以为你的网站或网络应用带来一个新的更令人兴奋的
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。
使用在WebKit中可用的CSS高级特性,可以为你的网站或网络应用带来一个新的更令人兴奋的东西。
在阅读下面文章前,你可以先了解下以前介绍的WebKit文章:浏览器Apple Safari和Google Chrome内核webkit
WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0中都是支持的。
因为浏览器会简单的无视他们不支持的CSS属性,所以在其他浏览器中,这些诀窍中的大部分可能会无效。使用只有WebKit支持的CSS属性的网页在基于WebKit的浏览器中会有非常出色的视觉效果和体验,并且在其他浏览器中也可能会有某些效果——至少不会有负面的影响。
注意: 你在本文中看到的-webkit前缀是一个浏览器生产商通常使用的一种方式,它暗示该CSS属性或规则尚未成为W3C标准的一部分。比如,box-shadow属性还只是开发中的CSS3标准的一部分。基于Mozilla的浏览器使用-moz前缀。 1.简单的阴影
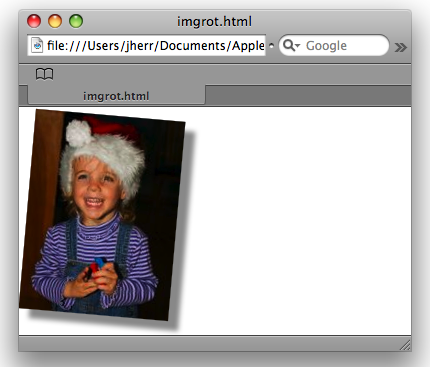
让我们从向你展示为网页中的任意元素添加阴影效果是多么的简单开始吧。下面的代码片段将演示一个轻微旋转并有阴影的图片,这两个效果都是使用CSS添加的。
1
<imgsrc="megan.jpg"style="-webkit-transform:rotate(5deg);-webkit-box-shadow:10px 10px 5px #888;"/>
上面的代码中,transform CSS 属性实现图片旋转,box-shadow属性为图片添加阴影效果。你可以改变旋转的角度,或者是阴影的参数,仅仅调整那些参数就OK了。
尝试一下,你将看到下面演示的旋转图片效果。

截图1.图片选择和阴影
上面的CSS写在一个img标签的style属性中,当然你可以把它们作为一个类放到一个style标签或独立的样式文件中。
过去,常常使用服务器端代码来处理图片以实现阴影效果,现在使用简单的CSS样式你就可以在客户端浏览器中实现它,而且看起来很棒。 2.翻转与弹出
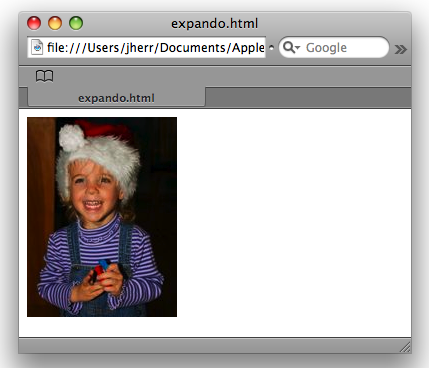
下一个示例将演示当你把鼠标放到一张图片上时,它会弹出的效果。实现这些只需要使用一个hover样式和一个度数改变。该效果的CSS如下所示。
1 2 3 4
1
<imgsrc="megan.jpg"/>
鼠标滑过图片,它就会弹出并变大,如下所示。

截图2.翻转后的图片
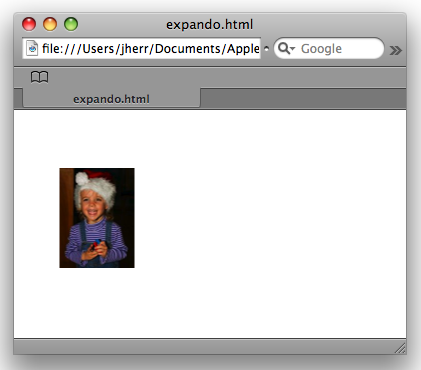
将鼠标从图片上挪开,图片又会恢复原状。

截图3.翻转之前的图片
正如你所能看到的那样,你可以使用几行CSS来实现这个效果。
相关内容
- CSS3教程:新增加的结构伪类_css3_CSS_网页制作_
- padding与line-height的区别_CSS教程_CSS_网页制作_
- 网页布局绝对定位(position)轻松简单_CSS布局实例_CSS_网页制作_
- 条件CSS的高级用法_CSS教程_CSS_网页制作_
- CSS学习之css代码的简写的十条规则_CSS教程_CSS_网页制作_
- CSS学习之CSS网页制作的10个技巧_CSS教程_CSS_网页制作_
- CSS网页布局学习之Font-size的妙用_CSS布局实例_CSS_网页制作_
- CSS学习之类目之间竖线的练习实例_CSS教程_CSS_网页制作_
- 简单学习css组合与CSS嵌套的写法_CSS教程_CSS_网页制作_
- CSS实例教程:网页区块中标题右侧更多_CSS教程_CSS_网页制作_





